
Animations by Kevin Valete
Principles of Animation
Kevin Valete April 9th, 2021 - 10 min read
Animation is a method where figures or objects are manipulated to be seen as moving images. Traditionally animation is made by drawing or painting something by hand on a special piece of transparent paper called celluloid sheets. With the innovation and improvement of technology, animation can be created digitally. Today, most animations are made with many different computer programs such as Cinema 4D, Autodesk Maya, and Adobe After Effects.
Disney's twelve principles of animation were introduced by Disney's leading animators from the 1930s onwards Ollie Johnston and Frank Thomas. Whether it is 2D or 3D, these twelve principles form the basis of all animation work and are relevant to many different fields of art.
The twelve principles of animation:
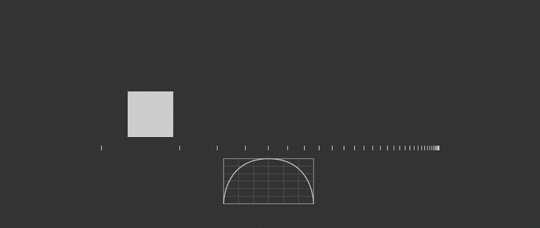
Timing
Timing is a principle that follows the laws of physics. It is the speed of an action of the figure or object; the speed defines the movement.

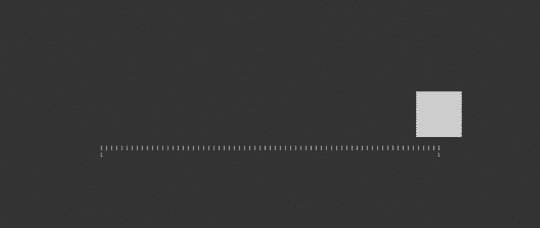
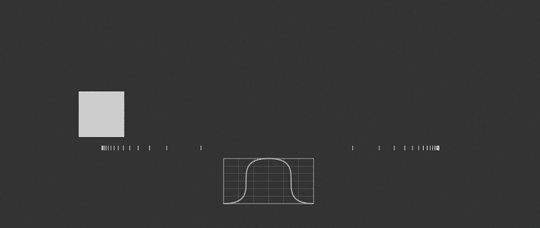
Timing
Timing is based on a framerate in animation. In the example above, we see a cube going from left to right. The cube is at a different spot each frame, which is being shown by the line of dashes.
To calculate framerate, take the number of frames and divide it by the amount of time passed.
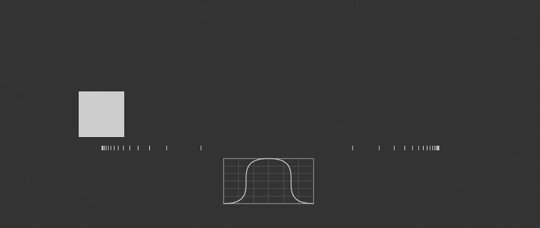
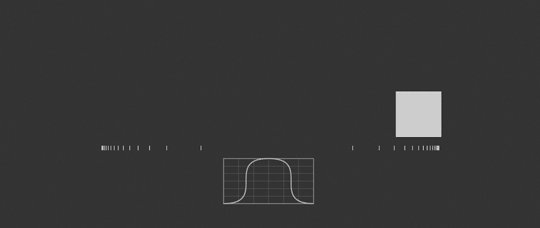
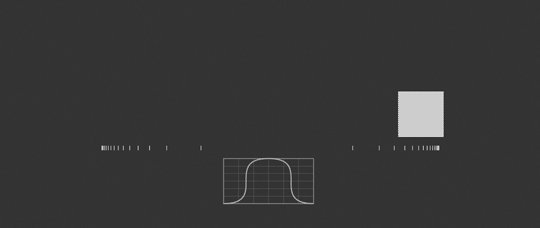
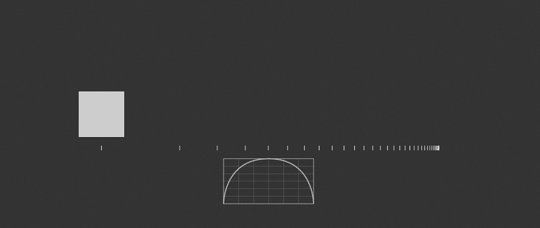
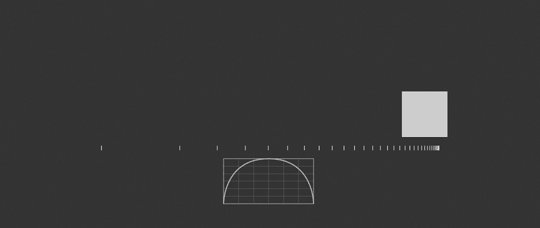
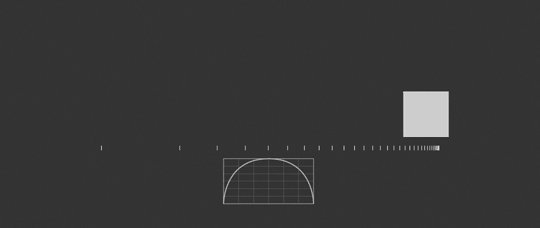
Spacing is the space between frames, and spacing in animation refers to where an object or figure is at in each frame of an animation. In the image below, there are frames spaced in 1's, 2's, and 4's.

Spacing
Moving an object either more quicker or slower than how it would naturally be in the real world can make the effect not believable. If the timing can be made correct then it can enhance the reaction and characteristics of an object or figure, which makes animation more interesting.
Eases
Eases or also known as slow in and slow out, is a method in animation that is achieved by spreading the spacing of frames in time. There are different levels of eases shown in the examples below.

Linear

"Power" Ease

Ease Out - Ease In

Ease In and Out
Take a car on the gas then breaking for example; as action starts, there are more frames near the starting pose, one to three in the middle, then more frames near the end. Slow-ins and slow-outs soften the action, making it more realistic and believable.
Staging
"Will this be on the left, or on the right? Will I use a close focal length, a medium one, or a long one?"
Think of staging as the composition of your animation; where does this object want to be in order to be unmistaken by another object or clear? The object has to be in clear communication with the audience on where it is, what it is doing and how it relates to the overall animation.
Exaggeration
Sometimes making an animation a bit too realistic can ruin the animation and make it boring and static. Adding exaggeration to an animation can make it more enthusastic and dynamic. This principle is a hard one to pull off compared to the others because it is all about finding ways to push the animations limits and finding what is possible and how it can 'pop'.
Squash and Stretch
Fank Thomas and Ollie Johnston find this principle the most important one by far compared to the other eleven. This principle applies the illusion of mass, weight and gravity.

Mass and Weight
Take a look at the bottom image and top image. The top one displays how rigid the ball is, where it is barely deforming and maintaning shape. On the other hand with the bottom image, the ball deforms making it look a lot more softer.

Squash and Stretch
The top image is like a bowling ball, while the bottom one is like a bouncey ball.
When using squash and stretch, it is also important to keep the volume of an object consistent. When the object is stretched it will get thinner and when the object is squashed it will get wider.
Follow Through and Overlapping Action
Think about shooting a basketball; each part of your body is moving at different rates. You jump, then bring your arms up, then release the ball by flicking your hands.
Shooting a basketball is a continuous motion where multiple actions take place in order for it to happen. Having an animated object or figure that has multiple actions makes it flow more realistically - this is what 'follow through' means.
Straight Ahead Action and Pose to Pose
Straight ahead action and pose to pose are two different ways of handling how you create animation:
Straight Ahead: Drawing frame-by-frame from start to finish.
Pose to Pose: Start by drawing the beginning frame, some frames in the middle, and then the end frame. Then complete the remaining frames.
Appeal

Appeal
Appeal - there is no special formula for this principal. It's all about the characteristics of your figure or object for the audience to see: does it have a charm, a pleasing design, and a balance between complexity and simplicity? Appeal is really all about having these strong qualities and being able to tell the narrative with these qualities.
Arcs

All actions follow some sort of circular path or an arc.This may not necessarily be true for objects or figures with mechanical movements, but anything alive such as humans or animals has some sort of path that follows an arc.
Take this ball bouncing for example. Combined with mass and weight principles and timing, we can see the ball is arching top to bottom. Without arcs, this will not look as refined or realistic and will look very static listed in the image below.

No Arcs (Linear Path)
Secondary Animation
Secondary animation is like cause and effect; the direct results from another. This principal adds a level of complexity to the animation. An example of secondary animation is bowling: a bowling ball hits the front pin and the front pin takes out the rest of the pins.
Solid Drawing
The basics of drawing; understanding form, three-dimensional space, volume, and lighting. This principal is important to keep that level of consistancy in the rendering of your animation's look, color, and perspective. If any of these are not in tact, the animation will fall apart and have no appeal.
Anticipation
Anticipation helps makes the motion of the animation seem more imperfect, less stale and awkward. There are three parts of anticipation: